01. 동작(url)




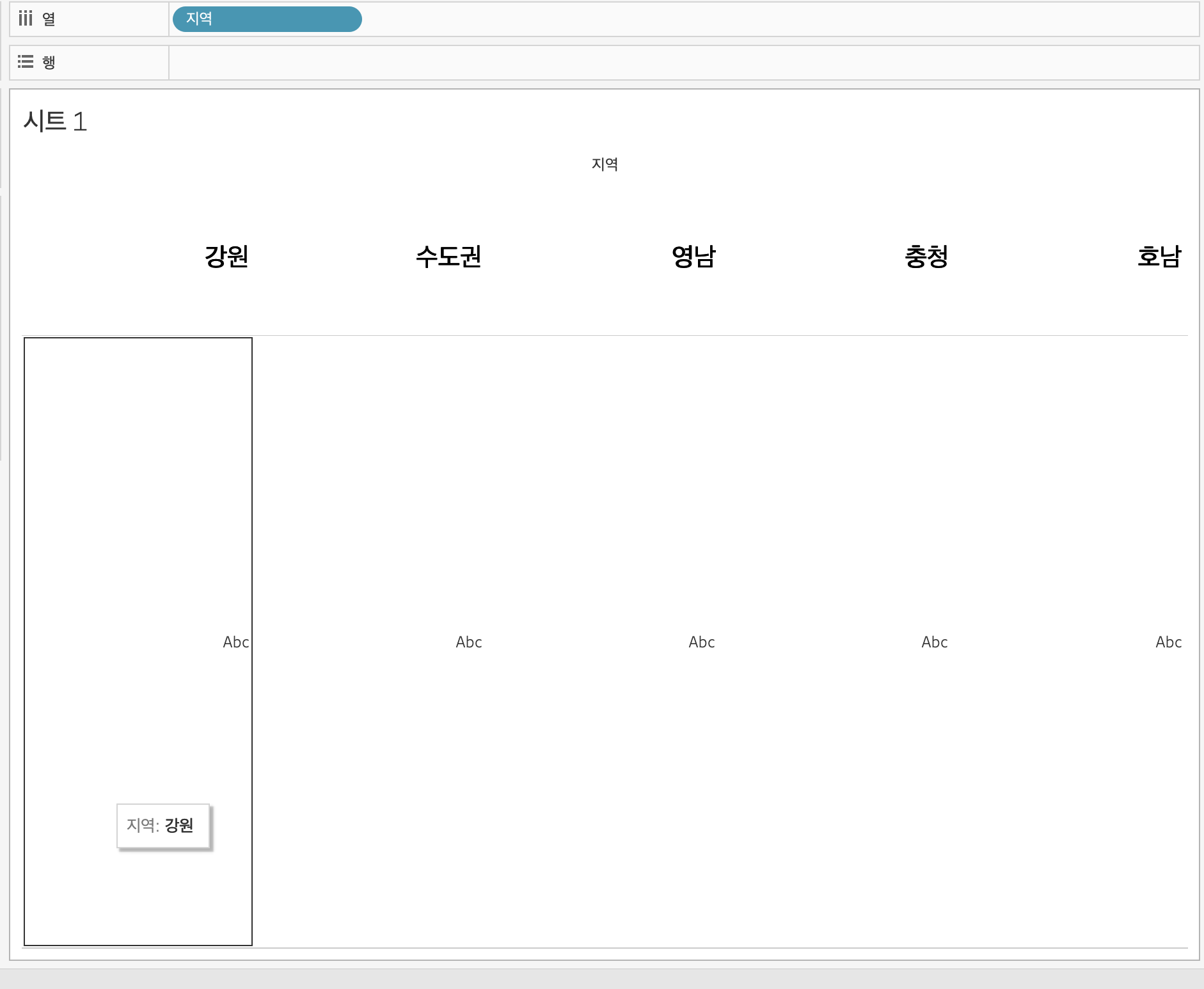
지역명이 들어가 있는 시트를 하나 만들어준다.
다음 대시보드를 만드는데, 해당 시트를 넣어놓은 뒤 왼쪽 하단의 개체 -> 웹페이지를 대시보드 하단으로 넣어준다.그럼 url편집창이 뜬다.
키워드를 넣으면 네이버에서 검색이 되는 동작을 만들고 싶기에, 인터넷창을 열어 해당 주소값을 확인해보았다. https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=1&ie=utf8&query=강원
강원을 검색해보았을때 마지막 query값이 강원인 것을 확인했고, 키워드는 때에 따라 달라지기에 '강원'을 뺀 query= 까지의 값을 url로 넣어주었다.


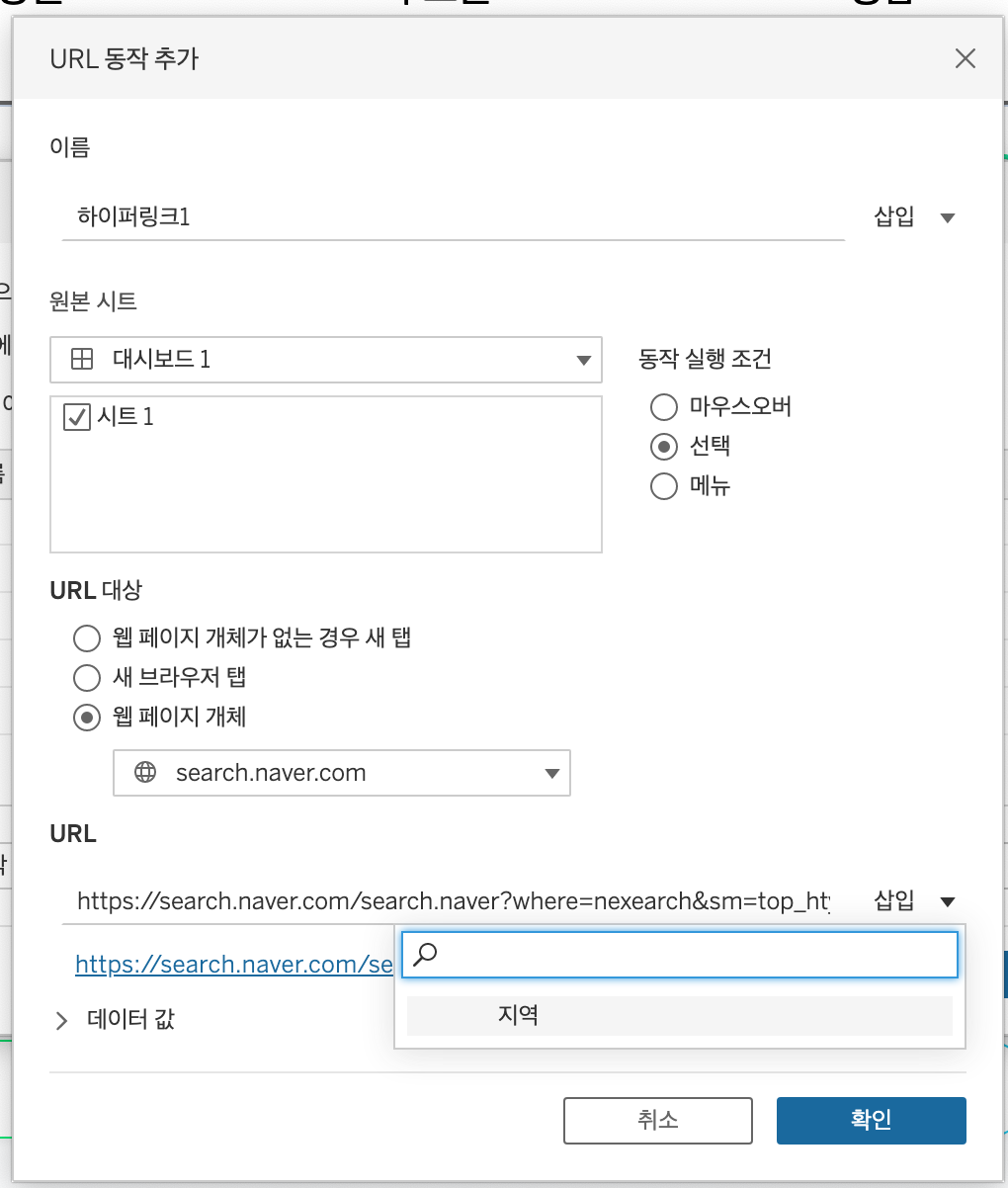
대시보드 -> 동작 -> URL 동작 추가 -> 웹 페이지 개체, 하단에 url 입력 / 삽입-> 지역 클릭
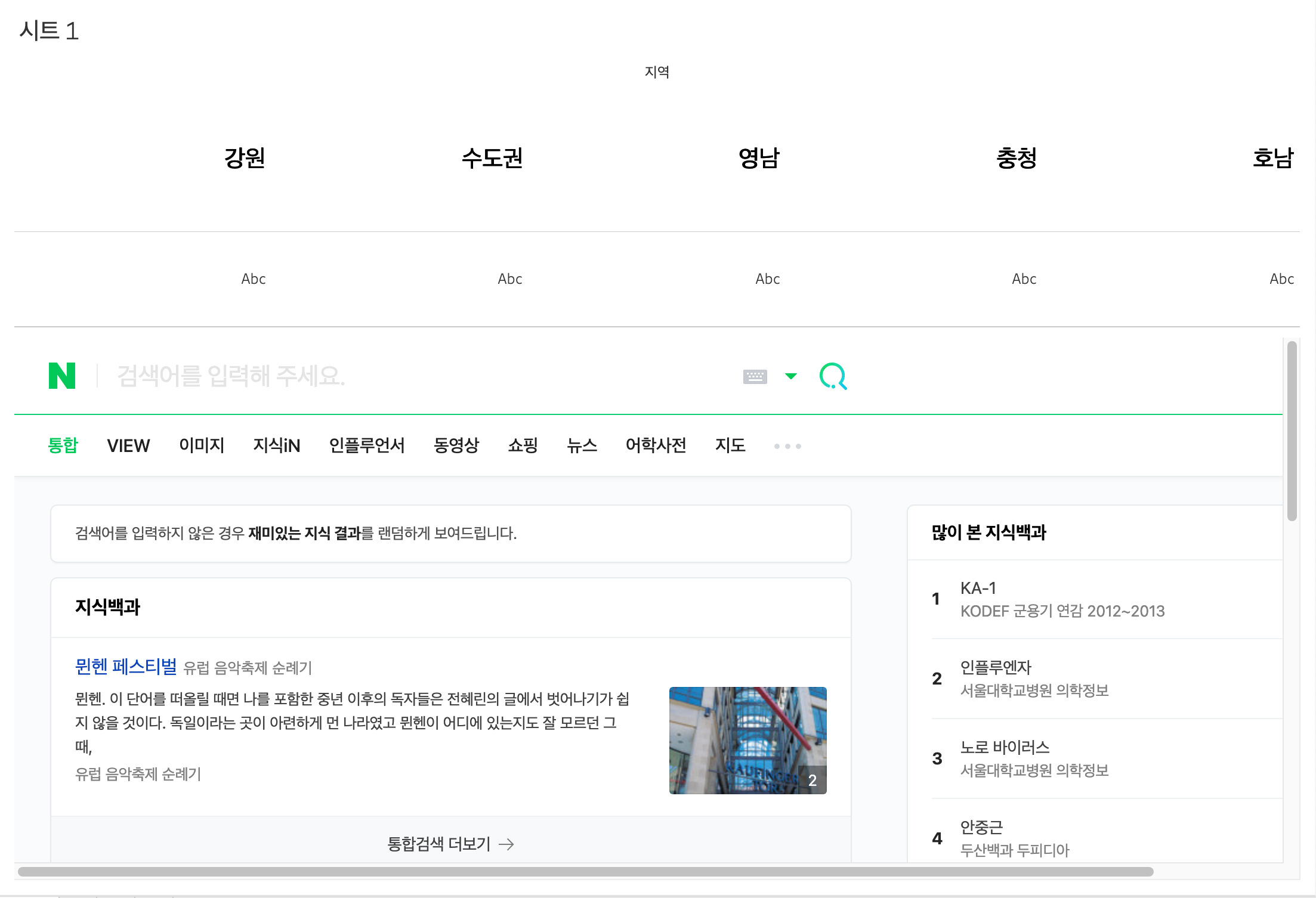
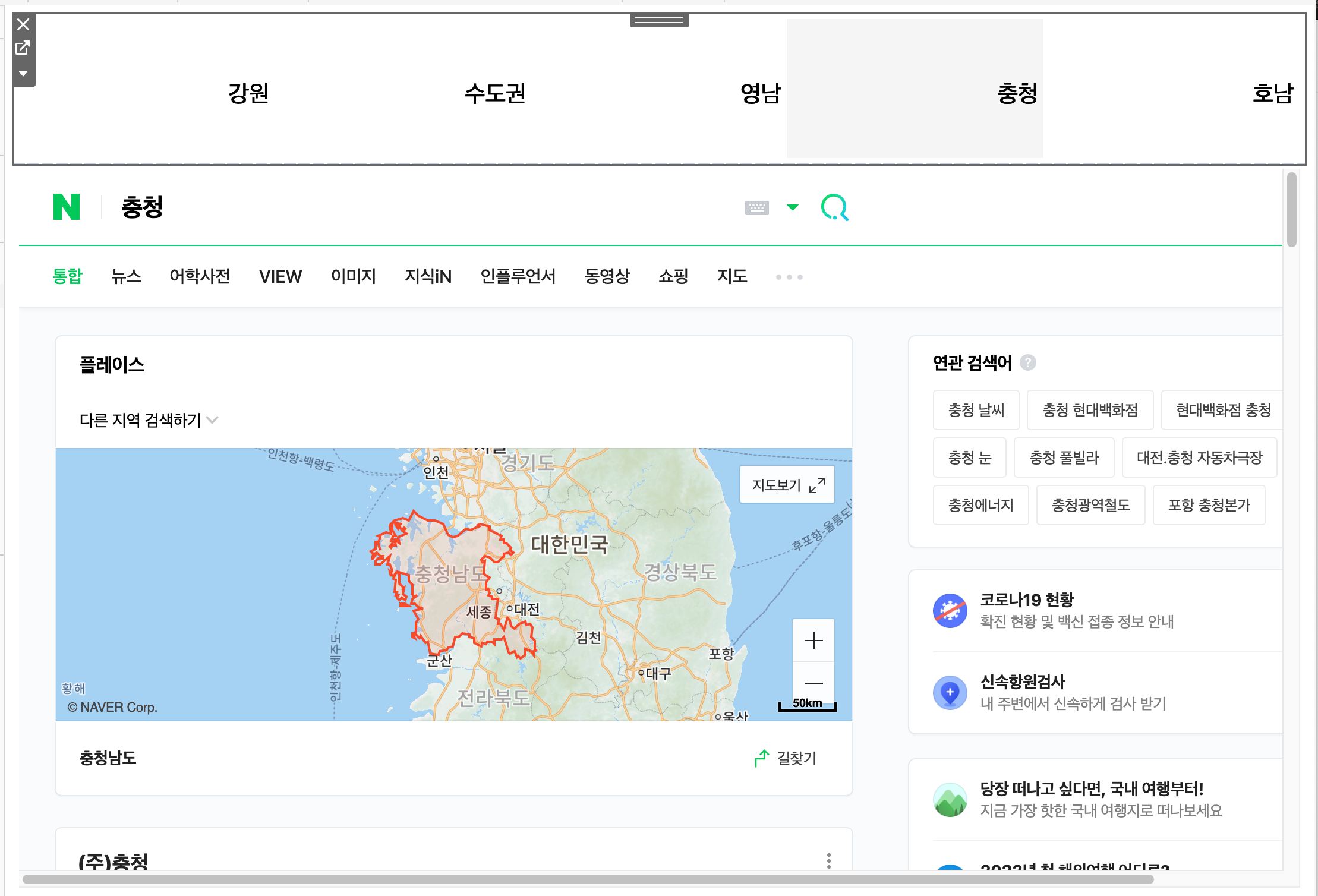
해당 키워드를 입력하면 바로 검색값을 띄워주는 대시보드를 완성하였다.
이렇게 url이동과 웹페이지 개체를 같이 사용할 경우, 하나의 대시보드에서 외부 리소스도 같이 확인이 가능하기에,
시각적 정보를 확인하기에 흐름이 깨지지 않는다는 점이 장점이다.
02. 대시보드 개체



대시보드 왼쪽 하단에 표시되어 있다.
이번엔 탐색(네비게이션) 개체만 살펴볼 것이다. 대시보드에 탐색 개체를 넣어준 뒤, 더블클릭하여 설정을 바꿔준다.
텍스트 뿐만 아니라 원하는 이미지를 넣어줄 수도 있다.
option키를 누르고 해당 이미지를 클릭하면, 이동할 위치로 지정한 대시보드1로 넘어간다.
추가정보가 필요할 것 같은 부분에 탐색 개체를 넣어주면, 쉽고 빠른 이동이 가능하다.
단순한 이동이 목표라면, 탐색 개체를 이용하도록 한다.
'Tableau' 카테고리의 다른 글
| [Tableau] Story (0) | 2022.12.28 |
|---|---|
| [Tableau] Dashboard_ layout (1) | 2022.12.27 |
| [Tableau] Dashboard_ 매개변수 / 집합값 변경 (0) | 2022.12.27 |
| [Tableau] Making Chart_ 워드클라우드 / 히트맵 (0) | 2022.12.24 |
| [Tableau] Making Chart_ Map_02 (0) | 2022.12.24 |



